
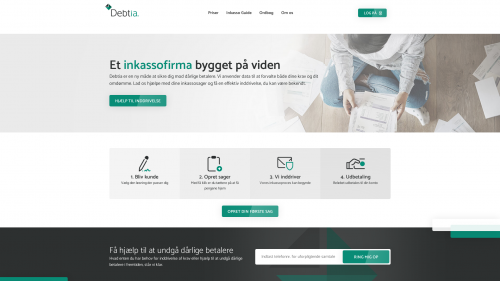
Visit ProjectDebtia
I've handled speed optimization, design touchups, and the full design of the pricing page + signup flow on this site. This includes using APIs to handle retrieving data from CVR and populating data into a form.
Speed Optimization
Ensuring the site performs well in various tests
Signup flow
Uses APIs to populate the form with CVR data based on a simple CVR number.
Wordpress
A pretty typical Wordpress website, with some clever usage of CSS here and there, along with usage of the Fetch API.

Visit ProjectMy Portfolio
That's right, the very site you're reading this text on now. I had a lot of fun building this in Laravel, with some NodeJS shenanigans thrown in, as well.
Components
I basically abstracted any bit of Blade templating that shows up more than once down to components of various shapes and sizes.
Automatic Screenshot Grabbing
Using Puppeteer and NodeJS, I've set up my admin panel to automatically grab a 1080p screenshot of whichever site I add or edit, when I save it. It's then scaled down and saved in my storage folder.
Mailserverless Contact Form
I didn't want to maintain my own mail server, so I hooked up my contact form to a quick API service providing free mails, and voila. I can be contacted through that, and it just works.
Laravel
Yep, we're running Laravel here. Makes it super easy to do a whole lot of fancy things.
Tailwind
Add a splash of Tailwind and we've got easy to understand CSS.
Alpine.js
Throw in some Alpine.js and voila, the mobile menu doesn't even need a script tag to work anymore.
Livewire
Lastly we've got Livewire, which allows for component refresh without needing to reload anything. It's fantastic.

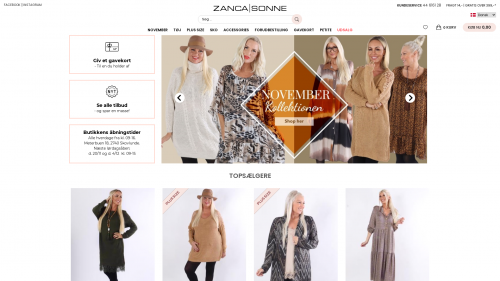
Visit ProjectZanca Sonne
This task involved design tweaks, a lot of speed optimization, as well as optimizing the checkout experience to reduce friction for customers.
Speed Optimization
This was a tricky one, because how do you optimize without access to the backend code? Well, by finetuning images, CSS, preloading the proper assets, deferring a bunch of scripts while making sure nothing breaks. It was quite a mouthful.
Single-Page Checkout
Going from a four-step process to a single-page checkout wasn't easy, but in the end a solution was found and implemented. This of course means more conversions for the shop.
HTML
With a super locked down system, most of the work done here is in plain HTML.
Javascript
A lot of custom Javascript was also required for this client.

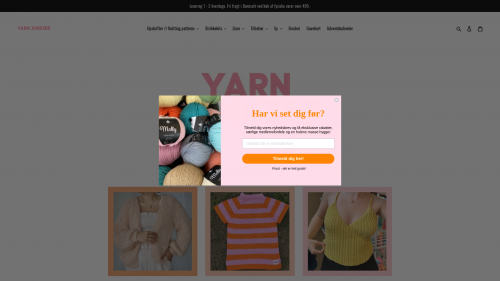
Visit ProjectYarn Junkies
I helped set up the site in Shopify, as well as develop a lot of custom Liquid templating code for their yarn + pattern bundles.
Custom Liquid Templates
YarnJunkies wanted to sell bundles, I made that happen. And then also made a custom page for listing these bundles happen.
Shopify
Some setup here, some custom code there, and a lot of template tinkering later, and YarnJunkies got themselves a performant site on the Shopify platform.

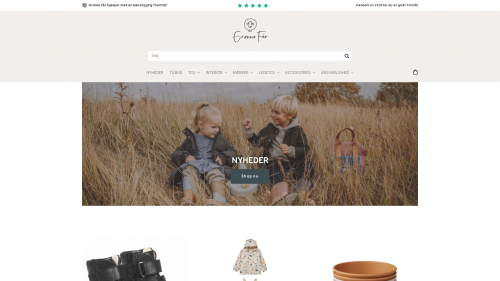
Visit ProjectGrønne Får
I helped convert the shop from WooCommerce to Shopify, with some custom Liquid templating done to achieve that result.
Conversion
From WooCommerce to Shopify, it took a while, but it got done, and the site is all the better for it.
Custom Liquid Templates
After it got moved over to Shopify, some custom Liquid templating had to be done to achieve the look and functionality that the client desired.
Shopify
Going from WooCommerce to Shopify meant that the client here got a much faster website, and add in the global CDN Shopify has, I'd say speed is no issue here.

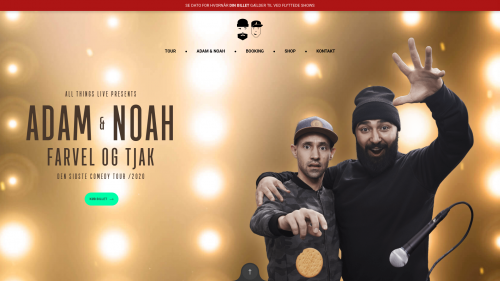
Visit ProjectAdam og Noah
A website for a stand-up comedy duo known as Adam and Noah; My main tasks with this website was speed optimization, as much as possible.
Speed Optimizations
Using a long list of functions to disable a myriad of needless Wordpress features and functions, I managed to shave a good bit off of the loading time for this website.
Wordpress
While not an Xpressy site, it does share some of the code behind the scenes, like the reviews, show listings, and so on. But it's very much rooted in Wordpress.

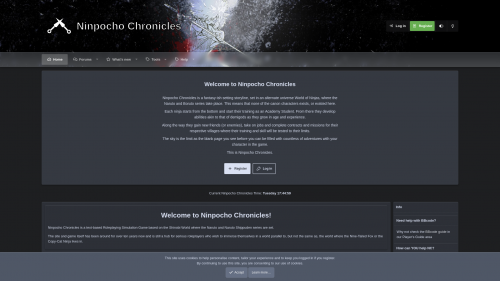
Visit ProjectNinpocho Chronicles
A roleplaying forum that I've created custom code for, both in the form of BBCode, but also PHP and a custom XenForo addon that allows easy changing between linked accounts.
Custom BB-Code
What better way to allow users customization for their posts, but without the risk of allowing them to post raw HTML? I've developed about half of the ones in use at this site.
Custom Addon
I developed an addon allowing users to create sub-accounts tied to their main account, and also allowing easy swapping between the two, without the need for logging out and in, but just shifting over.
Custom Templating
I've made custom templating functions that interact with various user preferences, such as a dyslexia mode, or quick-links to user profiles.
Symfony
XenForo as a platform is based on Symfony, so that means the custom addon I developed for the site also is.
SASS
A lot of custom CSS work has gone into this site to make it shine like it does. This is handled in SASS and compiled on the fly.

Visit ProjectShu-Bi-Dua The Musical
A subsite of Lion Musicals, dedicated to Shu-Bi-Dua The Musical. My work was mainly in speed optimization, and iOS/Safari bugfixing.
Video Background
Like its sister-site for The Bodyguard the Musical, this site also has a video background that works on iOS.
Performers Listing
Any good musical needs a list of the performers in it, right? So that's what was developed for this site, as well.
Xpressy
Like The Bodyguard the Musical's website, this runs as a themed subsite to the overarching Lion Musicals website, without being a separate Wordpress installation. Neat huh?

Visit ProjectThe Bodyguard The Musical
A subsite of Lion Musicals, dedicated to The Bodyguard - The Musical. My work was mainly in speed optimization.
Video Background
A video background that works even on iOS , despite the platforms notorious anti-autoplay behavior.
Show Listings
When the show is on the road, there'll be listings showing when, where, and how you can purchase tickets.
Xpressy
Using a custom version of Xpressy, this site runs as a form of sub-site to the main Lion Musicals site, while not being a separate installation of Wordpress.
Javascript
A lot of Javascript work went into this site, even just for lazyloading videos and imagery in.

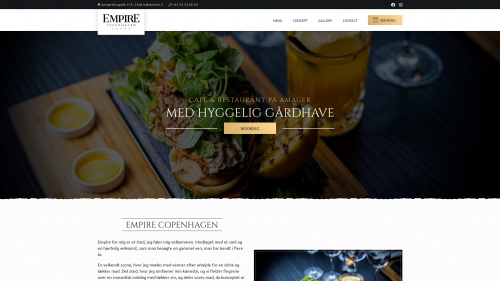
Visit ProjectEmpire Copenhagen
A restaurant website with heavy speed optimization thanks to the work done through Xpressy.
Menu Card
A menu card plugin was developed for Xpressy based on the inputs from this restaurant, even including a "fancy" version.
Speed Optimizations
Many optimizations were made to improve loading speed of this website, even grabbing a screenshot of the a map to use on the contact page rather than a full Google Maps instance.
Xpressy
Using the heavily customized Wordpress platform Xpressy yielded spectacular results in speed for this restaurant.

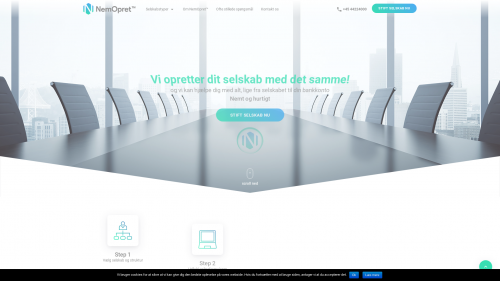
Visit ProjectNemOpret
A service that generated the documents required for creating a company in Denmark. It is no longer in service.
Document Generation
This service could generate the PDFs required for creating a company in Denmark, with signatures (input by the users of course) and all
User Panel
Users of the service got their own page from which they could redownload documents if needed.
Complex Creation Form
A many-step form guided users through the various questions that needed answering to actually create a company.
Wordpress
Like many other projects on this page, this was Wordpress based as well, given the malleable nature of the platform.
Javascript Generated PDFs
Using PDFMake.js was an interesting technical challenge, due to the very varying content of the documents needed. Even just from case to case it was very different beyond the standard text blurbs.

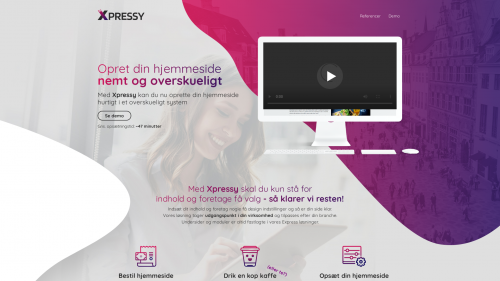
Visit ProjectXpressy
A simplified website creation tool, allowing more focus on content rather than design.
Simplified Admin Panel
This project included simplifying the standard Wordpress admin panel and removing complicated features, while letting them keep focus on what's important: Their content.
Streamlined Templates
With every installation of Xpressy, there's simplified templates to pick from, and these can be customized in a variety of ways. These are of course highly speed optimized.
Custom Plugins
A slew of custom plugins were also developed for the project, allowing any Xpressy site to be finetuned towards it's purpose. No need to have a menucard plugin on a stand-up comedians website, right?
Wordpress
With Wordpress as the base of the Xpressy project, it was simple to modify via the myriad of hooks and events in the WP Core.
PHP
A ton of custom PHP work went into the many plugins developed for the project.

Visit ProjectSpotboostr
A service that allows webshop owners to generate advertisement videos from a Google Shopping XML feed. My work on this is, well, the entire thing.
Video Generation
Via some custom NodeJS work, and some secret sauce, I made this project capable of generating videos from templates on the fly.
User Auth
This service supports password login, biometric authentication, and social media login. Neat, huh?
Audio Waveforms
When generating a video through this service, a list of music tracks is presented via waveforms. The mute button is global, and hitting play on a track while another is playing, pauses the one playing. Pretty nifty stuff.
Laravel
This project is very much Laravel-based. While it is technically also my first, I'd dare say I've risen to an intermediate level in the framework.
NodeJS
No two ways around this, without NodeJS running on Firebase, we wouldn't be generating as many videos as easily.
Tailwind
An amazingly simple CSS framework with a ton of great features, it was a no-brainer to use it for this project.

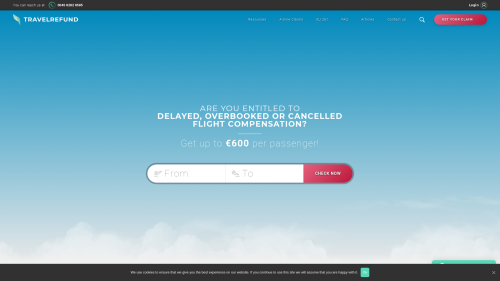
Visit ProjectTravelrefund
A website designed to facilitate easier claiming of potential refunds from airlines in accordance with an EU ordinance.
Admin Panel
I created a custom admin panel for the claims-processors, allowing them access to the data they needed, in a format they wanted.
User Panel
A custom user panel had to be created to allow clients access to case status and messages regarding their cases.
Claim Form
Highly customized claim form with preliminary estimates, and handling of co-passengers too.
Wordpress
A lot of custom code went into the theme, the claim form, and the various backend systems attached.
CSS
A completely custom theme was made specifically for this website, with handcrafted CSS to go along with it. Personally, I only handled tweaks, and backend styling for this.
Javascript
A lot of custom JS functions were written for the smooth flow of the claims form, including some chainable jQuery functions.